How to create Facebook App
In this guide, you will learn how to create Facebook App. As a result, you will get Facebook App ID and App Secret. These credentials you can use to connect WordPress Social Feed Plugin.
Steps:
Video tutorial
1. Create Facebook app
1. Log in to your Facebook account.
2. Go to the Facebook Developer page.
- Click Get Started to create a Developer account.
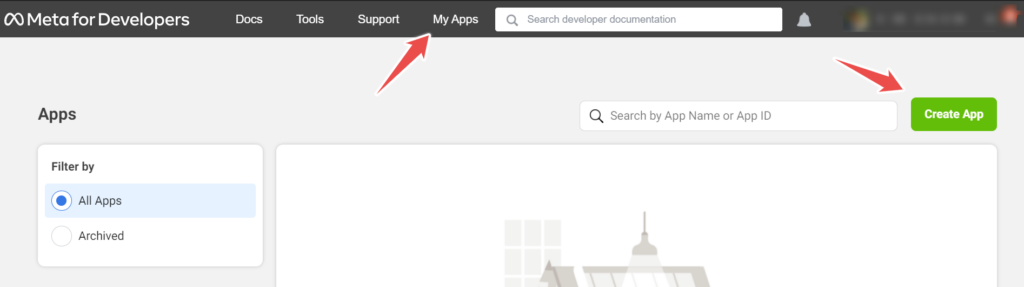
- If you already have a developer account then click My Apps

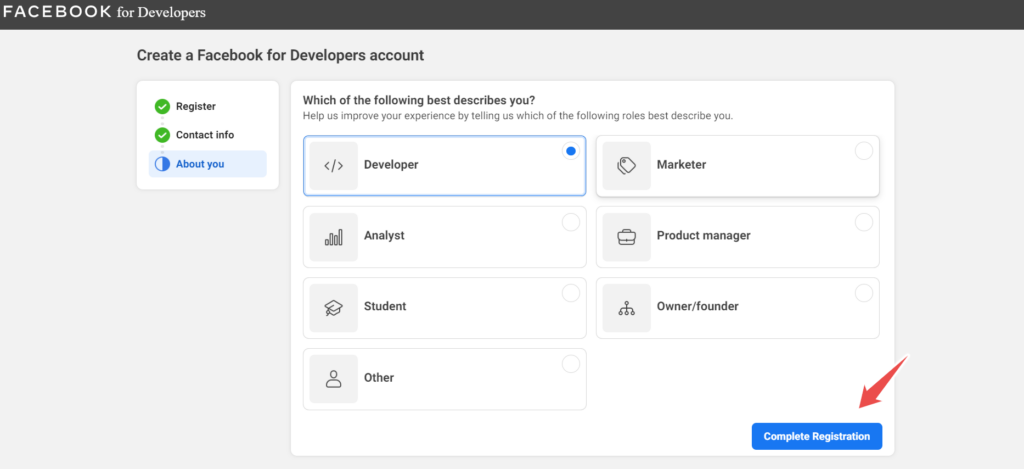
3. Follow the Facebook Registration steps and click Complete Registration.
- If you already have a developer account go to step 4.

4. When registration is successfully completed you will be redirected to a Developer Dashboard.
If it didn't happen click My Apps and after click a green button Create App.

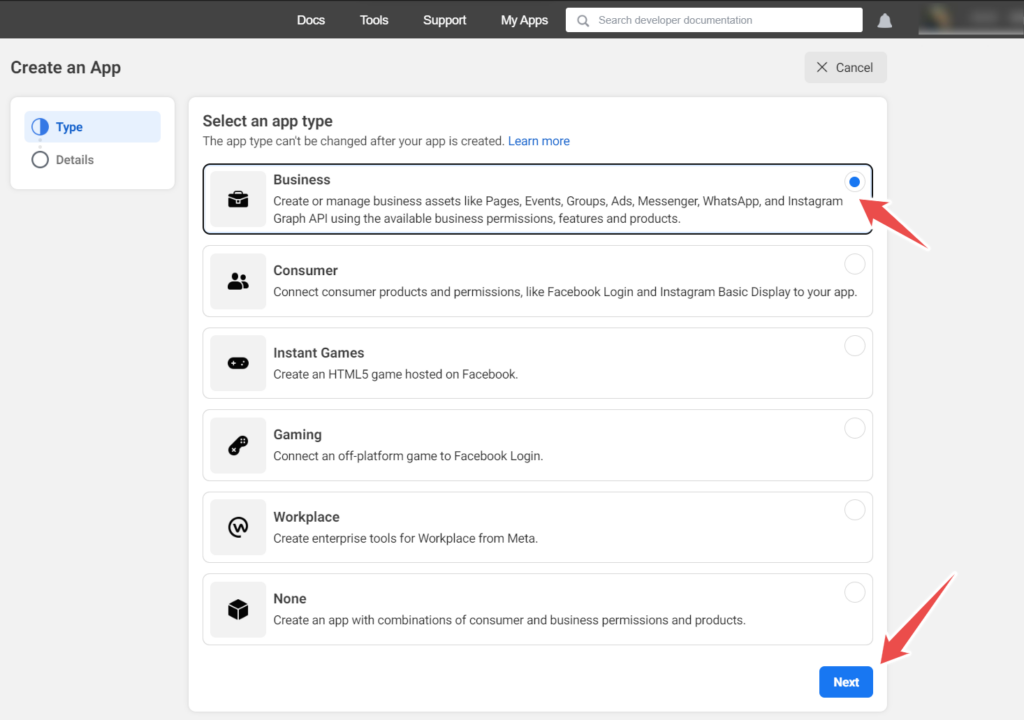
5. Follow Facebook App creation steps. Select an app type Business and click Next.

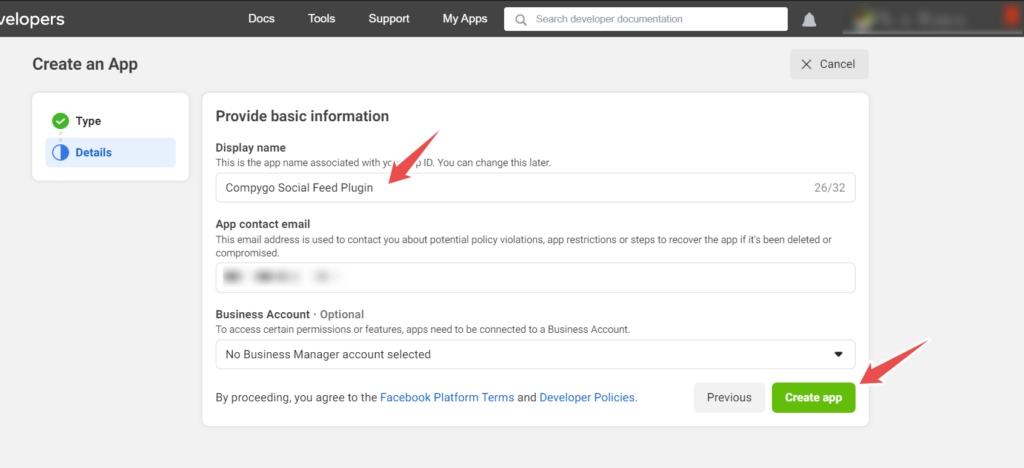
6. On the details step you must provide the Display name. It can be any name. A contact email can be the same.

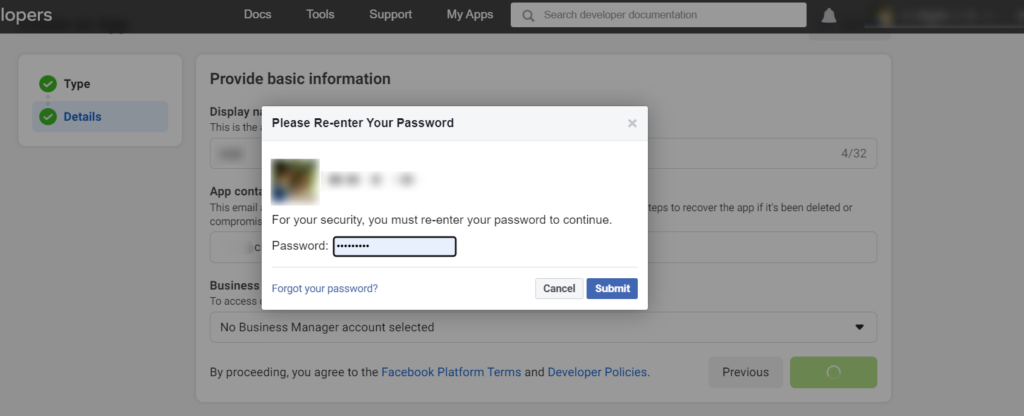
7. Click the button Create app and re-enter your Facebook account password.

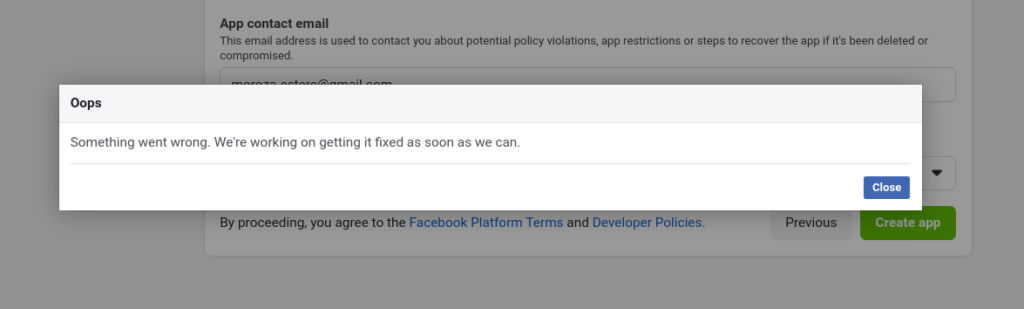
7.1 If you get the error message:Something went wrong. We're working on getting it fixed as soon as we can.
- Clear a Browser cache
- Try to create an App a little bit later.
- Try to use another Facebook account to create an app.
- If it does not help change your Facebook account password.

8. After successful app creation you will be redirected to the app panel.
2. Configure Facebook app
9. Now we will configure the app.
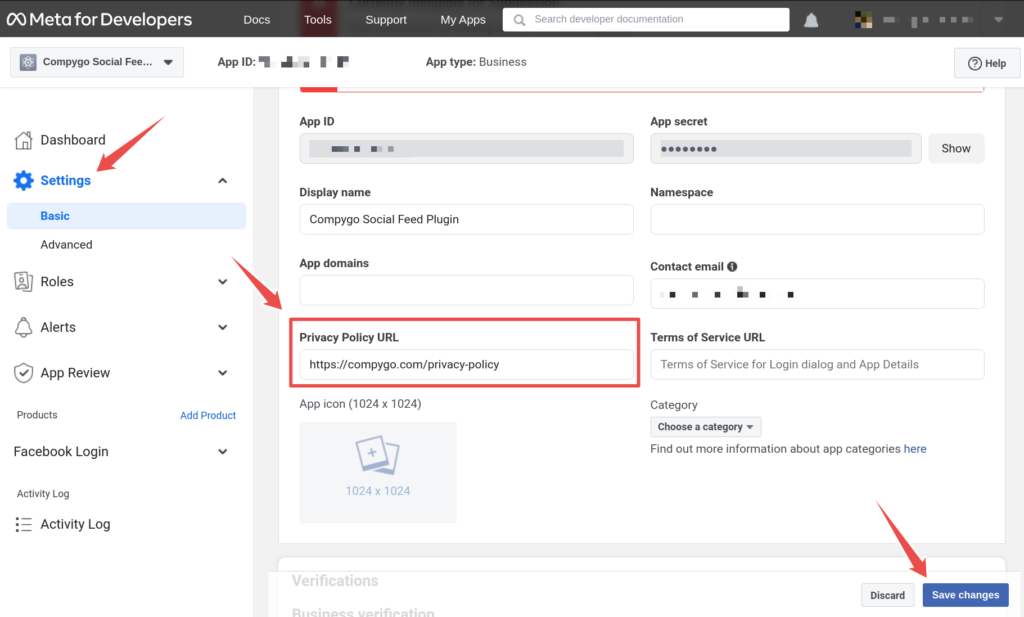
- On the left sidebar click the Settings -> Basic button.
- On the Basic page provide the correct privacy policy URL to your website.
- Save changes.

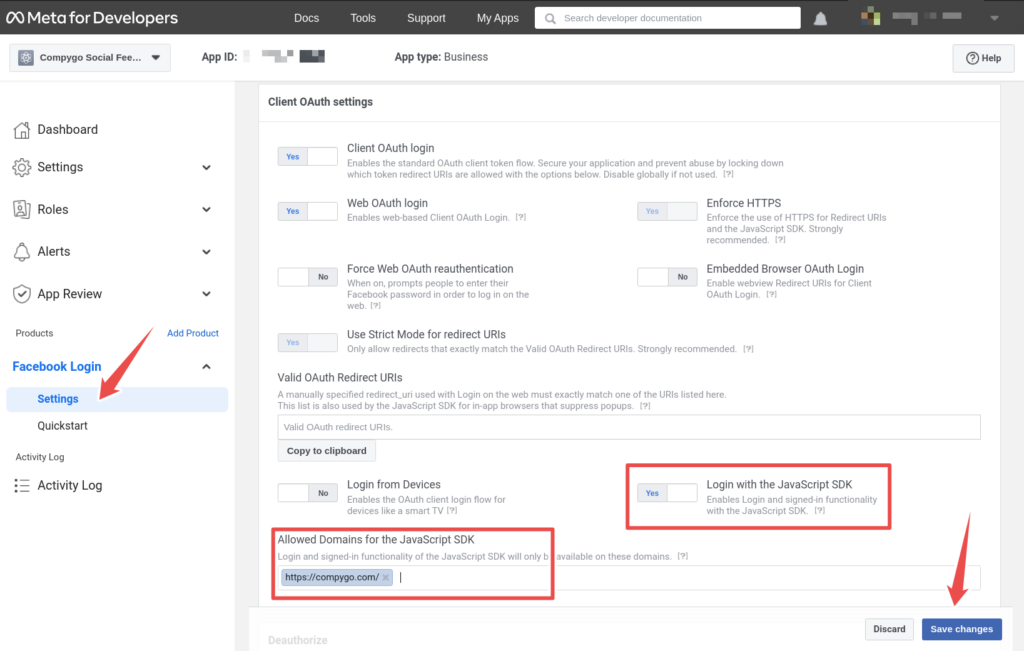
- On the left sidebar click the Facebook Login -> Settings button.
- Enable Login with the JavaScript SDK checkbox. (The value must be yes)
- In the field Allowed Domains for the JavaScript SDK provide your website domain
- Save changes.

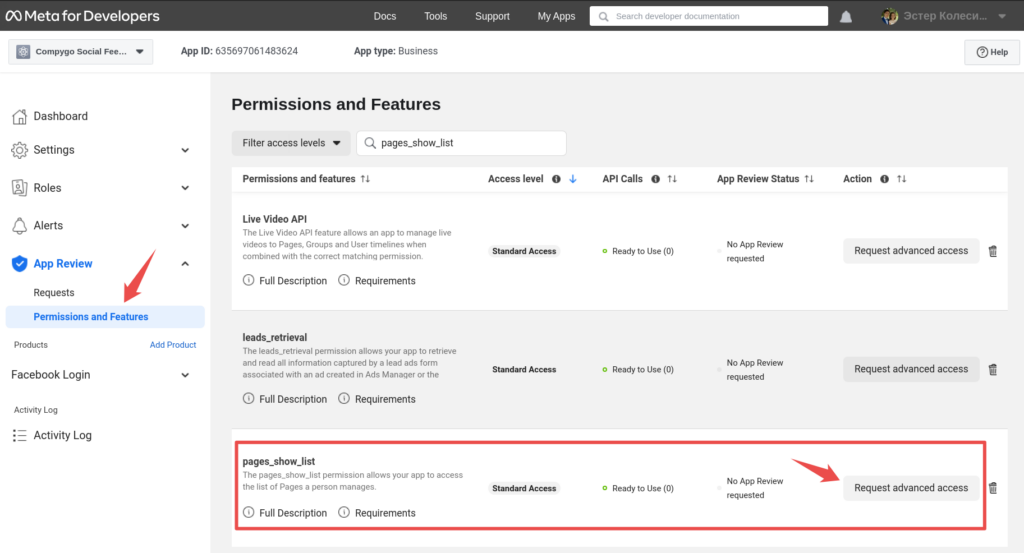
- On the left sidebar click the App Review -> Permissions and features.
- Find 4 permissions and enable them in the list of Permissions and Features:
- pages_show_list
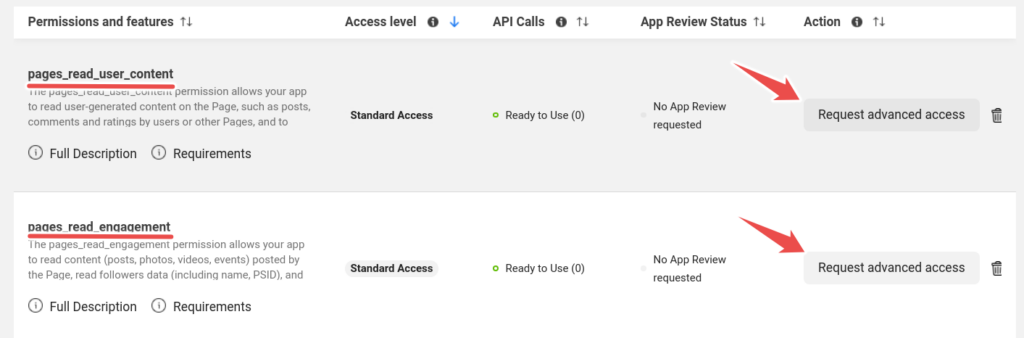
- pages_read_engagement
- pages_read_user_content
- instagram_basic


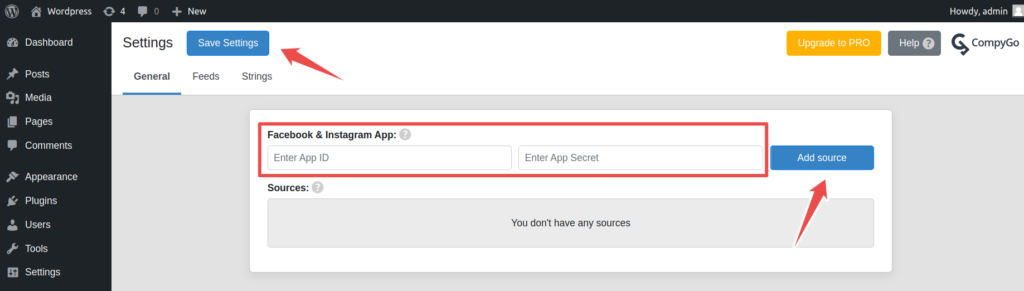
3. Connect Facebook App to Social Feed Plugin
When the app is successfully configured we need to connect the WordPress plugin with that App.
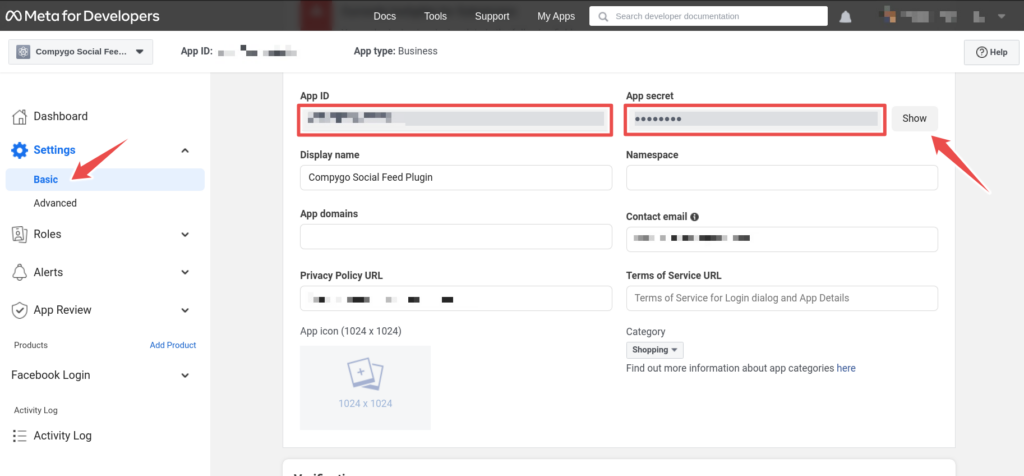
- On Developer Facebook Dashboard, go to Settings -> Basic.
- Find App ID and App secret.
- Copy App ID and paste it into the appropriate field on the WordPress Plugin setting page
- Copy App Secret and paste it into the appropriate field
Note: Don't copy dots. Click the button Show to copy a real secret
- When App ID and App secret are saved on your website click Add source button to add pages.


Congratulation!
You have successfully created and connected Facebook App.


The information below is required for social login
Sign In
Create New Account